
How to Set Anchor Links (Jump Links) on a WordPress Website
Anchor links, also known as jump links, are a great way to enhance the navigability of your WordPress website by allowing users to quickly jump to specific sections of a page. This guide will walk you through the steps to create and use anchor links on your WordPress site. If you find this article helpful, consider joining the MotiVibez Community, where creators share a wealth of resources and knowledge.
Step-by-Step Guide to Creating Anchor Links in WordPress
Step 1: Prepare Your Content
Before setting anchor links, ensure your content is well-structured. Identify the sections of your post or page where you want users to jump to.
Step 2: Edit the Post or Page
- Login to Your WordPress Dashboard: Navigate to the post or page where you want to add anchor links.
- Open the Block Editor (Gutenberg): This method works with the default WordPress block editor.
Step 3: Create an Anchor
- Select the Block: Click on the heading or section you want to link to.
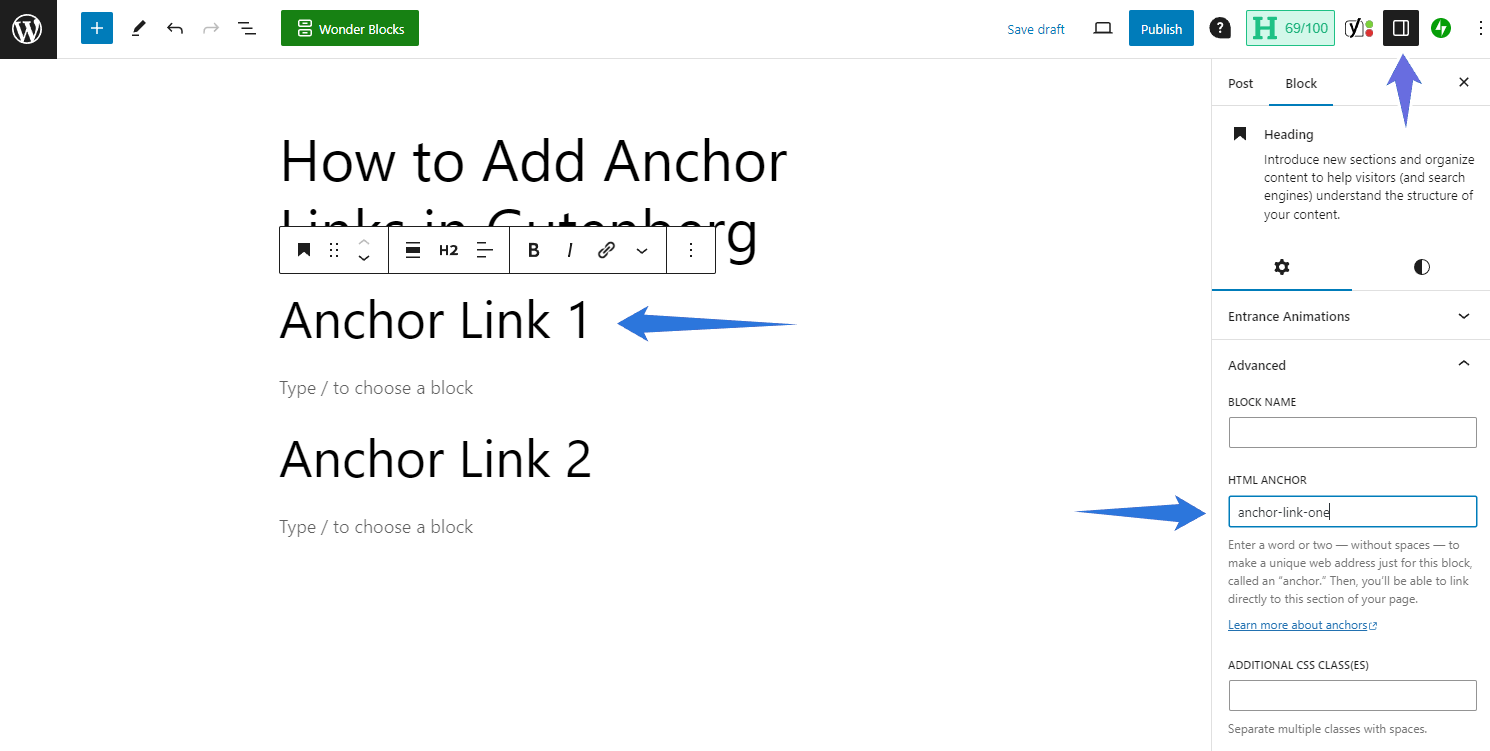
- Add an HTML Anchor: In the block settings on the right side, look for the “Advanced” section. You will see a field labeled “HTML Anchor.” Enter a unique name without spaces (e.g.,
section1).
Step 4: Create the Link
- Highlight the Text: Go to the text that will act as the link. Highlight it.
- Add the Link: Click on the link icon in the toolbar or press
Ctrl + K(Windows) orCmd + K(Mac). - Enter the Anchor Link: Type
#followed by the anchor name you created (e.g.,#section1). Click “Apply.”
Step 5: Publish or Update
Once you’ve added all your anchors and links, update or publish your post/page to save the changes.
Step 6: Test Your Anchor Links (Jump Links)
- View the Post/Page: Click on your links to ensure they correctly jump to the specified sections.
- Adjust if Necessary: If any link doesn’t work, double-check the anchor names and links for typos or formatting issues.

Example
Here’s an example of how an anchor link looks in the editor:
- HTML Anchor:
section1 - Anchor Link:
#section1
Additional Tips
- Consistency: Ensure anchor names are consistent and descriptive to avoid confusion.
- SEO Benefits: Use meaningful anchor names for potential SEO benefits.
Why Join MotiVibez Community?
The MotiVibez Community is a vibrant creator hub where you can find more tips and resources like this guide. Our community is packed with tutorials, expert advice, and support from fellow creators. Join us to enhance your skills, get feedback, and stay motivated on your creative journey.
Bibliography
- WordPress Support: Adding Anchor Links in WordPress
- WPBeginner: How to Create Anchor Links in WordPress
- WP Engine: How to Use Anchor Links in WordPress
By following this guide, you can effectively use anchor links to improve your website’s user experience. Join the MotiVibez Community today for more valuable insights and to connect with like-minded creators!
